Hôm nay
ZedVn sẽ giới thiệu cho các bạn 1
thủ thuật blogspot là bài viết liên quan . Nghe có vẽ chả có gì đặc biệt nhưng
thủ thuật này rất
hay dành cho
blogspot đó là kết hợp có ảnh và quảng cáo google adsense.
Dưới đây là ảnh Demo
thủ thuật Blogspot hay này:
 |
| Thủ thuật blogspot hay,chuẩn html5 , chuẩn seo |
|
|
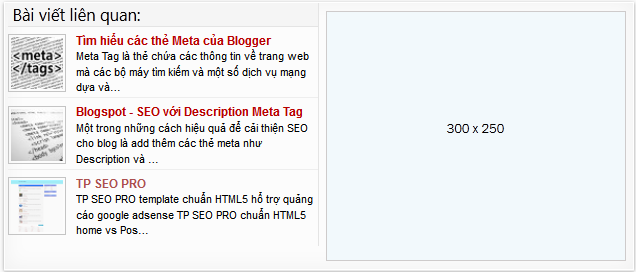
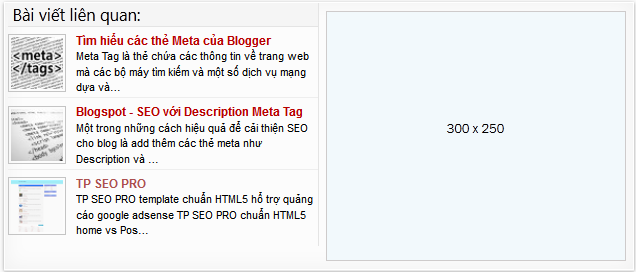
Ở hình trên mình đã cho bài viết
chuẩn html 5 phân bố bên trái và quảng cáo nằm bên phải . Có thể áp dụng quảng cáo 300 x250 hoặc 300x300 cách này rất tiện lợi mà không làm mất thẩm mỹ của trang web. 1
thủ thuật không tệ dành cho
blogspot của mình phải không ^^
Ưu điểm:
- Chuẩn HTML 5
- Chuẩn CSS3
- Có phần quảng cáo Google Adsense
- Chuẩn Seo
- Nhìn rất thẩm mỹ
- .....
Hướng Dẫn:Bước 1 : Đăng nhập vào Blog
Bước 2: Chọn mẫu
Bước 3: Chỉnh sửa HTML nhấn Ctrl+F tìm đến thẻ ]]></b:skin> hoặc </style> Copy đoạn CSS bên dưới và Paste trên nó.
/*related vs Add*/
.related-post {
float:left;
margin: 0;
font:normal normal 11px/1.4 Arial,Sans-Serif;
padding : 0 0 0 3px;
width:50%;
border-right:1px solid #E4E4E4;
box-sizing: border-box;
}
.related-post h4 {
font-size:150%;
padding: 3px 5px 4px;
background-color: whitesmoke;
border-bottom: 1px solid #E4E4E4;
margin:0
}
.related-post-style-2,
.related-post-style-2 li {
padding:0;
list-style:none;
margin-top: 5px;
padding: 0;
list-style: none;
min-height: 65px;
}
.related-post-style-2 {
padding:0;
margin:0
}
.related-post-style-2 li {
padding:0;
border-bottom:1px solid #eee;
overflow:hidden;
}
.related-post-style-2 li:last-child {border-bottom:none}
.related-post-style-2 .related-post-item-thumbnail {
width:52px;
height:52px;
max-width:none;
max-height:none;
background-color:transparent;
border:none;
padding:2px;
float:left;
margin:2px 10px 0 0;
border: 1px solid #C4C4C4;
}
.related-post-style-2 .related-post-item-title {
font-weight:bold;
font-size:110%;
white-space: nowrap;
text-overflow: ellipsis;
overflow: hidden;
display: inherit;
}
.related-post-style-2 .related-post-item-summary {
display:block;
overflow:hidden;
}
.related-post-style-2 .related-post-item-more {display:none}
#iklan-bawah-post {
width: 50%;
float: right;
box-sizing: border-box;
}
#iklan-bawah-post .iklanmu {
margin: 8px auto;
width: 300px;
height: 250px;
box-sizing: border-box;
}
.post-bawah {
background-color: #FCFCFC;
box-shadow: 0 0 20px #F0F0F0 inset,0 1px 4px rgba(0,0,0,0.1),0 1px 2px rgba(0,0,0,0.3);
border: 1px solid white;
position: relative;
}
.post-bawah {
overflow:hidden;
margin-top: 20px;
}
/*Responsive related vs Add*/
@media only screen and (max-width:768px){
.related-post, #iklan-bawah-post {
width: 100%;
float: none;
}
}
Tiếp theo :
Sau khi chèn CSS xong các bạn tìm đến thẻ <div class='post-footer'> thứ 2 đoạn này nằm trong <b:includable id='post' var='post'>...</b:includable> các bạn Copy đoạn Javascript bên dưới chèn dưới <div class='post-footer'> thứ 2 nhưng bạn phải chọn vị trí thích hợp miễn sao nó nằm trên thẻ đóng </b:includable>
<div class='post-bawah' id='post-bawah'>
<div class='related-post' id='related-post'/>
<script type='text/javascript'>
var labelArray = [<b:if cond='data:post.labels'><b:loop values='data:post.labels' var='label'>
"<data:label.name/>"<b:if cond='data:label.isLast != "true"'>,</b:if>
</b:loop></b:if>];
var relatedPostConfig = {
homePage: "<data:blog.homepageUrl/>",
widgetTitle: "<h4>Bài viết liên quan:</h4>",
numPosts: 5,
summaryLength: 100,
titleLength: "auto",
thumbnailSize: 50,
noImage: "data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",
containerId: "related-post",
newTabLink: false,
widgetStyle: 2,
callBack: function() {}
};
</script>
<script type='text/javascript'>
//<![CDATA[
/*! Related Post Widget for Blogger by Taufik Nurrohman => http://gplus.to/tovic */
var randomRelatedIndex,showRelatedPost;(function(n,m,k){var d={widgetTitle:"<h4>Artikel Terkait:</h4>",widgetStyle:1,homePage:"http://www.dte.web.id",numPosts:7,summaryLength:370,titleLength:"auto",thumbnailSize:72,noImage:"data:image/png;base64,iVBORw0KGgoAAAANSUhEUgAAAAEAAAABCAIAAACQd1PeAAAAA3NCSVQICAjb4U/gAAAADElEQVQImWOor68HAAL+AX7vOF2TAAAAAElFTkSuQmCC",containerId:"related-post",newTabLink:false,moreText:"Baca Selengkapnya",callBack:function(){}};for(var f in relatedPostConfig){d[f]=(relatedPostConfig[f]=="undefined")?d[f]:relatedPostConfig[f]}var j=function(a){var b=m.createElement("script");b.type="text/javascript";b.src=a;k.appendChild(b)},o=function(b,a){return Math.floor(Math.random()*(a-b+1))+b},l=function(a){var p=a.length,c,b;if(p===0){return false}while(--p){c=Math.floor(Math.random()*(p+1));b=a[p];a[p]=a[c];a[c]=b}return a},e=(typeof labelArray=="object"&&labelArray.length>0)?"/-/"+l(labelArray)[0]:"",h=function(b){var c=b.feed.openSearch$totalResults.$t-d.numPosts,a=o(1,(c>0?c:1));j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&start-index="+a+"&max-results="+d.numPosts+"&callback=showRelatedPost")},g=function(z){var s=document.getElementById(d.containerId),x=l(z.feed.entry),A=d.widgetStyle,c=d.widgetTitle+'<ul class="related-post-style-'+A+'">',b=d.newTabLink?' target="_blank"':"",y='<span style="display:block;clear:both;"></span>',v,t,w,r,u;if(!s){return}for(var q=0;q<d.numPosts;q++){if(q==x.length){break}t=x[q].title.$t;w=(d.titleLength!=="auto"&&d.titleLength<t.length)?t.substring(0,d.titleLength)+"…":t;r=("media$thumbnail" in x[q]&&d.thumbnailSize!==false)?x[q].media$thumbnail.url.replace(/\/s[0-9]+(\-c)?/,"/s"+d.thumbnailSize+"-c"):d.noImage;u=("summary" in x[q]&&d.summaryLength>0)?x[q].summary.$t.replace(/<br ?\/?>/g," ").replace(/<.*?>/g,"").replace(/[<>]/g,"").substring(0,d.summaryLength)+"…":"";for(var p=0,a=x[q].link.length;p<a;p++){v=(x[q].link[p].rel=="alternate")?x[q].link[p].href:"#"}if(A==2){c+='<li><img title="'+t+'" alt="'+t+'" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+'</span> <a href="'+v+'" class="related-post-item-more"'+b+">"+d.moreText+"</a></span>"+y+"</li>"}else{if(A==3||A==4){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-title" href="'+v+'"'+b+'><img alt="'+t+'" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"></a><div class="related-post-item-tooltip"><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+"</a></div>"+y+"</li>"}else{if(A==5){c+='<li class="related-post-item" tabindex="0"><a class="related-post-item-wrapper" href="'+v+'" title="'+t+'"'+b+'><img alt="'+t+'" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-tooltip">'+w+"</span></a>"+y+"</li>"}else{if(A==6){c+='<li><a class="related-post-item-title" title="'+t+'" href="'+v+'"'+b+">"+w+'</a><div class="related-post-item-tooltip"><img alt="'+t+'" class="related-post-item-thumbnail" src="'+r+'" width="'+d.thumbnailSize+'" height="'+d.thumbnailSize+'"><span class="related-post-item-summary"><span class="related-post-item-summary-text">'+u+"</span></span>"+y+"</div></li>"}else{c+='<li><a title="'+t+'" href="'+v+'"'+b+">"+w+"</a></li>"}}}}}s.innerHTML=c+="</ul>"+y;d.callBack()};randomRelatedIndex=h;showRelatedPost=g;j(d.homePage.replace(/\/$/,"")+"/feeds/posts/summary"+e+"?alt=json-in-script&orderby=updated&max-results=0&callback=randomRelatedIndex")})(window,document,document.getElementsByTagName("head")[0]);
//]]>
</script>
<div id='iklan-bawah-post'>
<div class='iklanmu' style='line-height:18;text-align:center;border: 1px solid rgb(206, 203, 203);background-color: #F2F9FC;'>300 x 250</div>
</div>
</div>
Bước 4: lưu lại và thưởng thức thành quả :))
Chú ý:
- numPosts: 5: Số lượng bài viết liên quan
- widgetStyle: 2: Kiểu hiển thị
- 300x250: Thay banner hoặc code hiển thị quảng cáo
Mình đã giới thiệu xong cho các bạn 1 tiện ích 2 trong 1 @@. Chúc các bạn có 1 trang blogspot thật cool và chuẩn seo nha ....
Từ Khóa tìm kiếm GOOGLE:
- thủ thuật blogspot
- thủ thuật hay
- chuẩn html 5
- chuẩn css3
- chuẩn seo